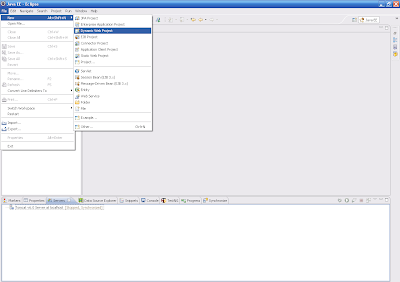
- Empezemos haciedo el proyecto:

Activamos la configuración de JavaServer Faces v1.2 Project

A continuación vamos a esta pantalla (Next):
--NOTA: Si no aparece la libreria JSF 1.2, pulsamos "Download Library" en la pantalla JSF Capabilities y descargamos la primera library que nos sale. Después basta con señalar esta libreria para incluirla en el project

Así deberá quedar nuestro proyecto jsf:

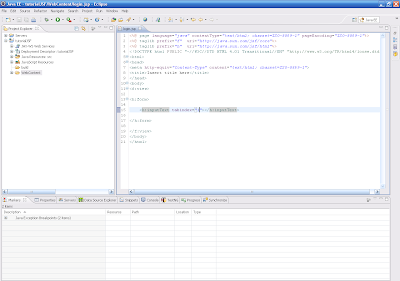
- Viendo alguna de las características de los jsp:
CREACION DE UN JSP


Para posibles errores ahora el asistente nos ayuda:
--El asistente nos está corrigiendo: tabindex="" debe tener un entero entre "". Si pulsamos el simbolo de advertencia, el puntero se sitúa en el error.


--Veamos una de las ayudas más importantes:
Aparecerían también todos los beans declarados en faces-config.xml

- Creación de Beans:
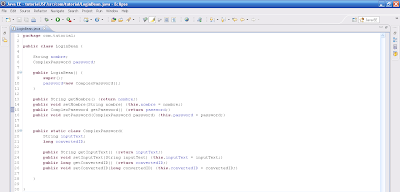
Para crear un Bean es evidente que necesitaremos una clase Java.

Veamos ahora como se crea el bean asociado a la clase anterior

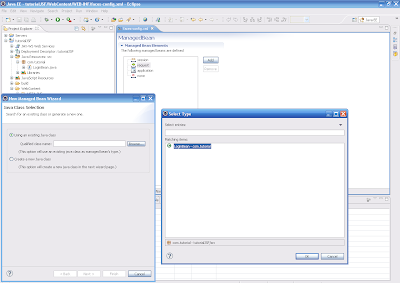
Pulsamos el botón "Add" y "Browse..."

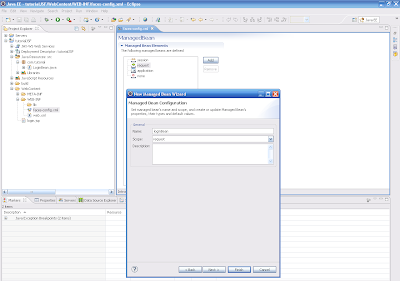
Pulsamos la clase asociada al Bean y Next. Creamos el bean de request pues los datos estarán vivos en una pantalla (evento).

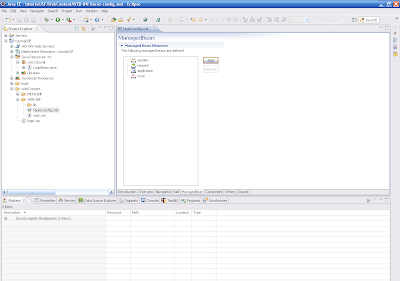
Ya hemos creado el Bean:

- Creando la Aplicación:
Ahora podemos acceder a las propiedades del bean con Ctrl+Espacio

Vamos a crear una VALIDACIÓN del password:

Crear una clase Java, com.tutorial.ValidatePassword que implementa la interfaz Validator y guardar.

VAMOS A CREAR EL VALIDADOR CON EL ASISTENTE:
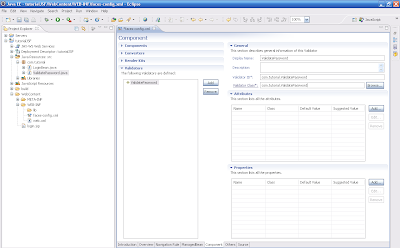
- Nos vamos a la pestaña Component de faces-config y vamos a añadir un nuevo validador.

- Seleccione el botón Browse en la pestaña General y seleccione la clase com.tutorial.ValidatePassword. Guarde los cambios.

AHORA VAMOS A APLICARLO:
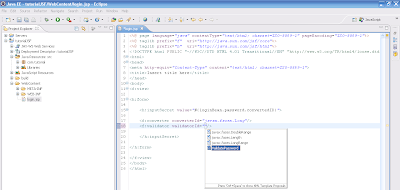
- El validador creado lo aplicamos en la pagina jsp: login.jsp

CREAMOS UN message.properties en com.tutorial:

- En login.jsp encima de </head> indicar donde se localiza el archivo anterior:

- Ahora la utilización:
 A continuación después del punto podemos introducir la variable del message.properties que queramos (ctrl+espacio el asistente nos muestra las opciones)
A continuación después del punto podemos introducir la variable del message.properties que queramos (ctrl+espacio el asistente nos muestra las opciones)--NOTA: rendered -->Una expresión de valor vinculante que evalúa una condición booleana que indica si este componente debe ser renderizado (Es la acción de asignar y calcular todas las propiedades de un objeto antes de mostrarlo en pantalla.).
COMPLETAMOS login.jsp Y CREAMOS UNA PAGINA DE BIENVENIDA bienvenida.jsp
REALIZACIÓN DE REGLAS DE NAVEGACIÓN
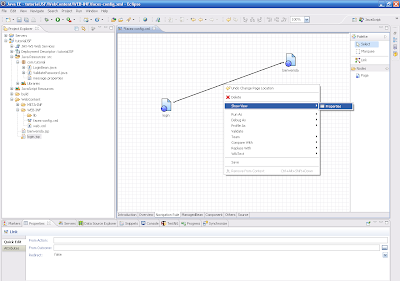
Encontramos la opción de ver las relaciones entre páginas de forma gráfica. Ir a faces-config.xml pestaña Navigation Rule:
- Basta con arrastrar el jsp hasta la ventana:

- Como introducir la regla de navegación: Pulsamos la pestaña siguiente para mostrar la paleta.

- Buscamos Link y picamos entre los dos jsp's

- Pulsamos sobre la línea que hemos trazado con botón derecho para definir la regla:

- Y asignamos los siguientes valores:

- Vemos como ahora el action del boton de login.jsp a bienvenida.jsp aparece nuestra regla:

YA PODEMOS PROBAR NUESTRA APLICACIÓN:
login.jsp--> Run As
- Si hay un fallo referiéndose a jstl basta con descargar el fichero desde este enlace y añadir a BuildPath


- ATENCIÓN QUE NECESITAMOS TENER EN EL BUILD PATH jsf 1.2 que está en la carpeta libraries del workspace
Por este motivo se menciona lo que hay que hacer:
Y DESCARGAR LA LIBRERIA:
Seleccionamos a continuación la 1ª libreria y listo. Y POR FAVOR NO BORRAR LA CARPETA libraries del WORKSPACE


No hay comentarios:
Publicar un comentario